Tạo button với hiệu ứng di chuột vô cùng độc đáo
tháng 8 08, 2018
8 Comments
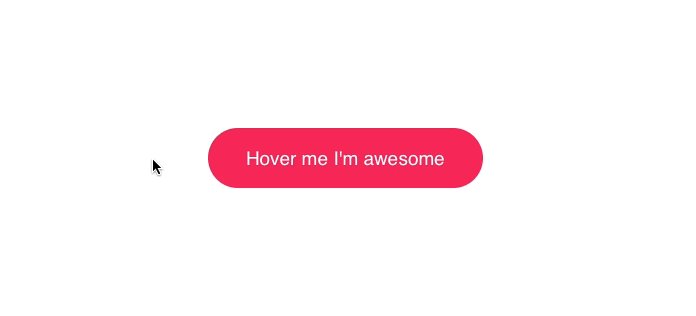
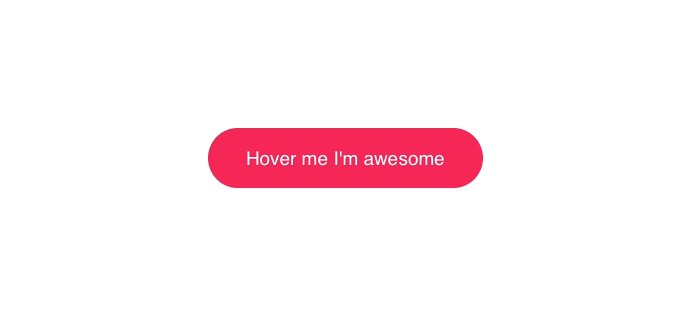
Gần đây, Trong J2Team có share một mẫu button có hiệu ứng vô cùng độc lạ từ Prototypr. Thấy hay nên mang về share cho anh em Blogger xài!
Thêm đoạn CSS sau vào trước phần
]]></b:skin>.
.button {Sau đó thêm đoạn code bên dưới trước thẻ
position: relative;
appearance: none;
background: #5ea0e4;
padding: 1em 2em;
border: none;
color: white;
font-size: 1.2em;
cursor: pointer;
outline: none;
overflow: hidden;
border-radius: 10px; }
.button span {
position: relative; }
.button::before {
--size: 0;
content: '';
position: absolute;
left: var(--x);
top: var(--y);
width: var(--size);
height: var(--size);
background: radial-gradient(circle closest-side, #cb0ed8ba, transparent);
transform: translate(-50%, -50%);
transition: width .2s ease, height .2s ease; }
.button:hover::before {
--size: 400px; }
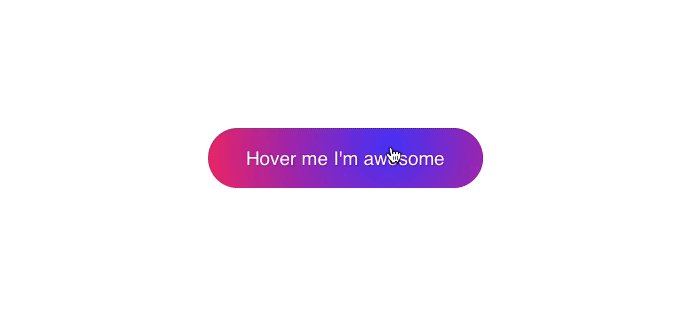
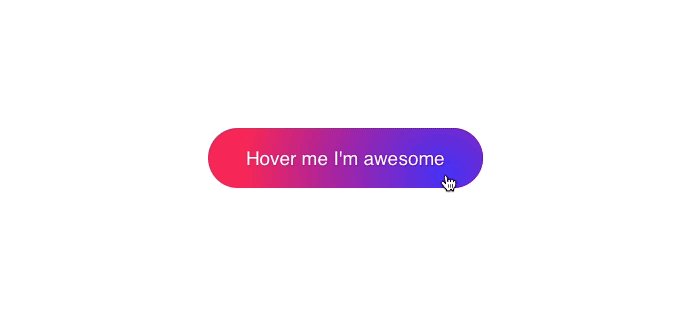
</head>. Đây là đoạn code quyết định đến hiệu ứng nên đừng bỏ qua nha!<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>Cuối cùng là code để hiển thị button.
<script type="text/babel">
document.querySelector('.button').onmousemove = (e) => {
const x = e.pageX - e.target.offsetLeft
const y = e.pageY - e.target.offsetTop
e.target.style.setProperty('--x', `${ x }px`)
e.target.style.setProperty('--y', `${ y }px`)
}
</script>
<button class="button">Nếu thêm button này vào blog bạn có xảy ra lỗi hay hiệu ứng không chạy thì các bạn phải xóa phần css của button cũ đi cho nhanh!
<span> Tên Button </span>
</button>


:v hay
Trả lờiXóaXài chưa bác? hehe...
Xóamới xem rảnh tui làm event đạt mốc 200k sài :v
Xóaok haha!
Xóacòn liên kết không anh ?
Trả lờiXóaCòn nha bạn!
Xóacho em xin 1 slot đi
Xóalink : https://www.duyphuong.tk/
tên : Duy Phương Blog
chiều em đặt cho anh nha
Đẹp đó man
Trả lờiXóa